
アフィリエイターのみなさんこんにちは。
Googleのアルゴリズムの中にサイトスピードの最適化が含まれていることはご存知ですか? “サイトを開くときにあまりにも遅いサイトは評価を下げますよ” なんていうアルゴリズムです。
記事の質がもっとも評価されるポイントであることは変わりませんが、ライバルのサイトがクリックしたら1秒で開くのに、自分のサイトが5秒も10秒もかかっていたら評価を落とされて当然ですね。
今日はそんなサイトスピードの最適化方法を詳しく説明していきます!
サイトスピードの確認方法
今では様々なサイト診断ツールが出回ってますが、サイトスピードに関してGoogleが公式に提供しているのが、PageSpeed Insightsとtestmysiteの2つです。
2つとも特に難しい操作は必要ないのですが、今回はPageSpeed Insightsを使って確認方法を紹介していきます。

PageSpeed Insightsにアクセス後、検索窓に自分のサイトのURLを入力→分析をクリック。

まずはモバイルから見ていきます。70/100という数字がでましたね。100点満点中70点という認識を持っておきましょう。

次にPC表示。47/100という数字がでました。モバイルに比べると表示速度が好ましくないことがわかります。
診断結果の判断の仕方

上記は外部のサイトになりますが、Googleからサイトスピードに関しては早い、問題がないと判断されるとこのように緑の表示になります。
- 〜59 赤
- 60〜79 黄
- 80〜100 緑
点数ごとの捉え方
正直100点満点という数字を出すのは難しいので、80以上の数値が出てれば問題がないと判断していいでしょう。
Googleは表示速度が早いサイトを評価するというよりは、”あまりにも遅いサイトは評価が下がる”というアルゴリズムを取り入れているので、黄色でも改善の余地はあるけど大きく順位に影響を及ぼすことはないと判断できます。
しかし、仮に自分のサイトが60点を下回り赤の数字が出てしまった場合は何らかの対策をとることをおすすめします。
※注意点
- 時間帯によって、結果は変わる(筆者の場合、5前後時間帯によって変わった)
- 自分のサイトがマイナス評価を受けているかを確認することは不可能→ここで60点を下回っていても、マイナス評価を受けているとは言い切れない。
今すぐできる3つの改善方法

サイトスピードの診断結果を下にスクロールすると最適化についての提案が出てきます。1つ1つ修正方法を見ていくのはいいですが、Javascript、CSS修正と初心者には難しいことが書いてあるのも事実です。
100を目指す必要はないので、簡単にできることからやっていきましょう。
画像の圧縮

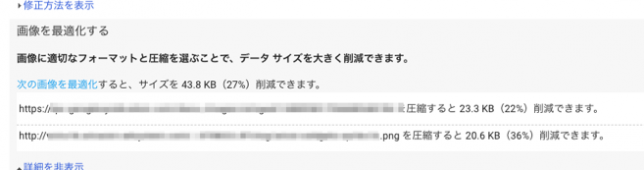
【画像を最適化する】の修正方法を表示をクリックすると、圧縮すべき画像を確認することができます。ヘッダー画像の圧縮ができていなかったり、個人ブログなどではサイドバーに表示しているプロフィール写真が重いケースが多いです。
png→jpgに変えるのも1つですが、tinypngを使って画像を軽くするのがおすすめです。
あとは、Lazy loadなどのプラグインで圧縮する方法もありますが、筆者はtinypngを使って対応しています。※プラグインはテーマとの相性があったり、更新時に不具合が起きたりも考えらえるので利用するしないは好みの問題です。lazy loadも素晴らしいプラグインであることは変わりありません。
PHPのバージョンを最新版にする
xサーバーの画面で説明させていただきますが、他サーバーを利用してる方もPHPのバージョンを選ぶことができますので、やること自体は変わりません。

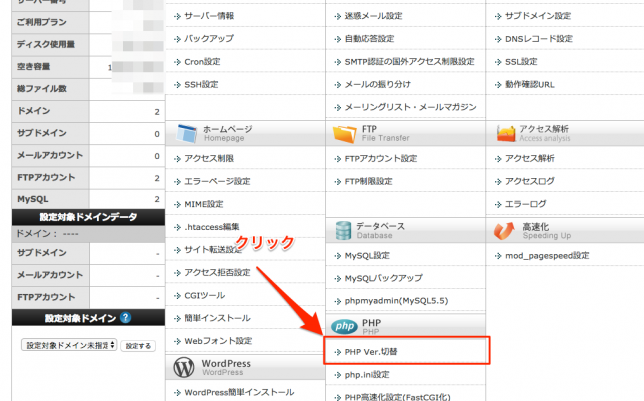
xサーバーログイン後、【サーバーパネル】より【PHP Ver.切り替えをクリック】

おそらくサイト運営歴が長く、サーバーパネルを見ていない場合はPHPバージョンが以前のものになっているでしょう。
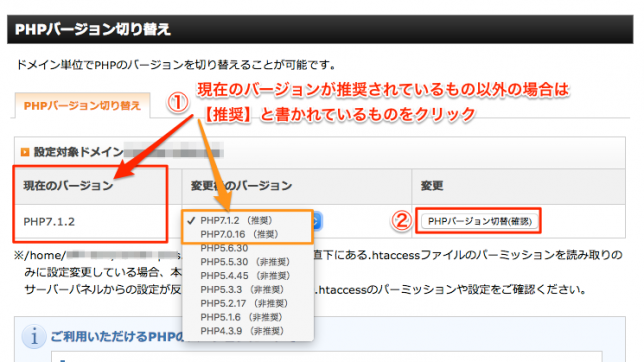
そのため、【現在のバージョン】が推奨されているものでない場合、推奨されているものに切り替える必要があります。
キャッシュ化

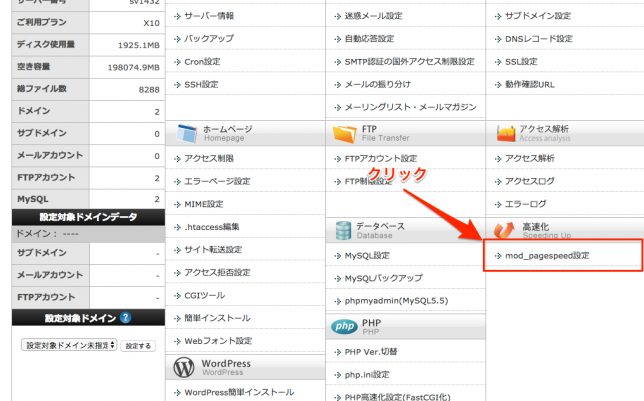
【サーバーパネル】より【mod_pagespeed設定】をクリック

現在の設定がOFFになっている場合のみONにしましょう。
※基本は大丈夫ですが、この設定後、稀にサイトのCSSが効いてない部分がでてくることもあるので設定後問題がないか自分のサイトを今一度確認するといいでしょう。PC表示、モバイル表示、どちらもチェックしましょうね。
プラグインの削除
プラグインもサイトを重くする原因です。もし使ってないプラグインがありましたら削除しましょう。

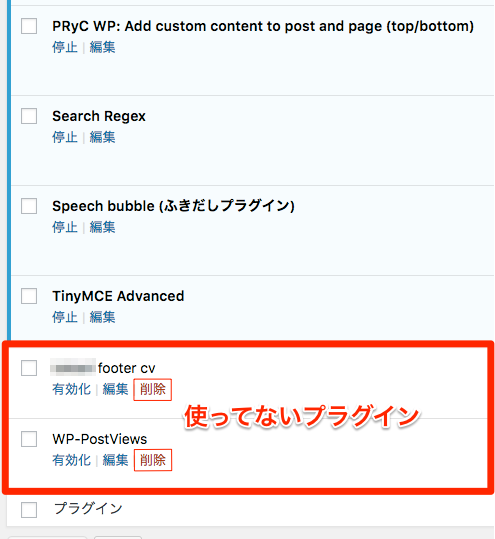
ワードプレスログイン後、プラグイン一覧より自分が利用しているプラグインを確認します。筆者のサイトでは2つほど利用していないプラグインが見つかりました。
この場合削除しましょう。また有効になっていても、実際は必要のないプラグインもあるはずなので、これを機に使っているプラグイン使っていないプラグインを整理してみるといいでしょう。
まとめ
まずは自分のサイトの読み込みスピードを調べてみることが1番です。
ここで緑(80以上)の数字が出なかった場合、Googleから最適な評価をえられてないことも考えられますから、以上で紹介してきた方法で改善に取り掛かりましょう。
また、仮に緑(80以上)の数字が出た場合でも、ユーザーの満足度を高めるために読み込みスピードが早いことに越したことはありません。
アフィリエイターに必要なのはGoogleにも評価されてユーザーにも評価されるコンテンツを作ることですから、どちらの満足度を高める意味でも改善の余地があるのであれば最適化を行い常に高みを目指しましょう!
今回も最後まで読んでいただきありがとうございました!
